Vertical Divider
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
Button Panel
Content Fields: 1 or more button fields (required), each consisting of an image (optional), a button label (optional), a caption (optional), and a button link (optional)
Layout Variations:
- Button Styles
- Card /w Top Image
- Card /w Left Image
- Hyperlist
- Icon Buttons
Squares(defunct)
- Display Stage (y/n)
- Background color:
- White
- Grey
- Cherry
- Black
Variation I: Card with Top Image
Variation II: Card with Left Image
Variation III: Hyperlist
Variation IV: Icon Buttons
Structured List
Each structured list has a section heading (optional), a heading style (size 2 by default) and consists of Items. Items consist of a title (required) and content (optional).
Layout Options
- List styles:
- Standard List
- Accordion List
Expandable List(same as accordion)
- Text before list (y/n) – (defunct)
- Text after list (y/n) – (defunct)
Variation I: Standard List
Item 1 Title
Item 1 Description
Item 2 Title
Item 2 Description
Example II: Accordion
Item 1 Title
Description

Item 2 Title
Item 2 Description
Call To Action (CTA)
Each CTA block has a heading (required), heading level (default – size 2), and content (optional).
Layout Options
- Text Alignment
- Left
- Right
- Full-Width
- Text Area Width (in pixels) – default 50
- Min Height (in pixels) – default n/a
- Feature Background Color
- Cherry
- Black
- Grey
- White
- Background Color
- White
- Grey
- Cherry
- Black
Variation I: Left-aligned, with Action Text
Variation II: Full-Width, Grey and black
Variation III: Right-Aligned
Q&A Block
Works much like the accordian-style standard list. Each Q&A block has a heading (optional) and heading style (default – size 2). It is composed of a set of questions and answers. Images and various text styling can be applied in the answer field.
There are no additional layout settings.
Who is the handsomest and most smart person at the law school?
Isaac Samuel
Who is the fairest of them all?
Isaac Samuel
Who wrote all these questions?
Isaac Samuel
Page Catalog
The Page Catalog allows you to link to catalog pages on the site. You may select multiple pages you find using a search box. The only layout option is to hide images (y/n) – no by default.

A Statement of Solidarity from Dean Mandel

3L Solena Laigle Wins Best Advocate at William Daniel Mock Trial Competition

3L Noah Goodman Selected to Present at Cooperstown Symposium on Baseball and American Culture

146 New Temple Lawyers to Join Pennsylvania Bar
Image Ribbon
An Image Ribbon consists of a number of images, uploaded manually or selected from existing uploads.
Layout Settings
- Height (in pixels) – default 110
- Background color
- White
- Grey
- Cherry
- Black
Quote Scroller
Each Quote Scroller consists of a number of quote objects, composed of the quote itself, the quote author (optional), the quote author’s title (optional), and the the quote author’s image (optional).
Layout Options
- Quote List Style
- Default
- Slideshow
- Background color
- White
- Grey
- Cherry
- Black
- Auto-Play: the number of seconds you’d like the slideshow to wait before scrolling. If auto-play is not enabled, leave it at 0 – (default 0)
Randomize Start(defunct)
Variation I: Right-Aligned Slideshow
Variation II: Default Style
-
Pellentesque eget mi feugiat, vestibulum nulla pellentesque, fermentum lacus. Fusce ut nulla tellus. Curabitur dignissim massa eros, eu dignissim sem dapibus sit amet.
-
Ut fringilla lacus quis euismod sollicitudin. Nunc sodales, arcu sit amet tempor maximus, eros nisl tristique magna, in convallis metus mi varius elit. Pellentesque at ex ac turpis ornare vestibulum. In vitae urna consectetur, euismod eros vel, vehicula diam. Sed vitae ultricies lacus. Donec eu lorem id dolor tempor dapibus a eget nisl. Morbi sit amet eros luctus, ultrices ex nec, vestibulum ante. Donec eu vulputate nibh. Duis dapibus sed arcu non bibendum. Pellentesque consectetur tincidunt sem sit amet scelerisque.
-
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque placerat ex ipsum, quis hendrerit nisl iaculis a. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent quis ipsum mi. Nunc aliquam iaculis dolor, eu sodales sapien lobortis eget. Phasellus sagittis eget mi sed semper. Curabitur mauris purus, aliquet sed purus non, ullamcorper volutpat nunc.
Feature Block
A feature block is quite similar to the CTA (Call-to-Action block). It consists of a heading (required), a heading level (default – size 2), content, and a background image (optional).
Layout Settings
- Minimum Height – (default n/a)
- Feature background color
- Cherry
- White
- Grey
- Black
- Background color
- White
- Eggshell
- Cherry
- Black
- Ice blue
- Show border (y/n)
- Image Alignment (left/right)

Feature Heading
Sed vitae ultricies lacus. Donec eu lorem id dolor tempor dapibus a eget nisl. Morbi sit amet eros luctus, ultrices ex nec, vestibulum ante. Donec eu vulputate nibh. Duis dapibus sed arcu non bibendum. Pellentesque consectetur tincidunt sem sit amet scelerisque.
Gallery
A gallery has a single layout setting – slideshow type. A slideshow consists of either videos or images.
Images are either selected from the media library or uploaded manually.
Videos consist of a video id (required), a video source (youtube/vimeo/ensemble), and a video caption (optional).
Variation I: Images






Variation II: Video



Article Link List
An Article Link List is used to link to articles on or off of the website. Each article link list has a list title (required). It is composed of one or more articles, each consisting of a title (required), a source (optional), a link (required), and a description (required).
Layout Settings
- List Style
- Cards (Default)
- Slideshow
Variation I: Cards
Best Law School Articles

Best Law School Articles
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque placerat ex ipsum, quis hendrerit nisl iaculis a. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent quis ipsum mi. Nunc aliquam iaculis dolor, eu sodales sapien lobortis eget. Phasellus sagittis eget mi sed semper.

Best Law School Articles
Curabitur pharetra nisl quis urna eleifend laoreet. Vestibulum varius at sapien a imperdiet. Ut id blandit lectus. Mauris eu posuere orci, et vehicula odio. Cras auctor nisl vel libero facilisis fermentum.

Best Law School Articles
Ut malesuada blandit nunc, sed congue ligula porta at. Mauris mattis maximus nisl, eu pellentesque turpis mattis sed.

Best Law School Articles
Pellentesque eget mi feugiat, vestibulum nulla pellentesque, fermentum lacus. Fusce ut nulla tellus. Curabitur dignissim massa eros, eu dignissim sem dapibus sit amet.
Variation II: Slideshow
Hero Image
A hero image is usually used a page’s masthead. Each consists of a title (required), a pre-title (optional), a sub-title (optional), content (optional), and an media image or shortcode (optional and not recommended).
Each hero image can have zero or more action buttons, consisting of a label (required) and a link (required).
Layout Options
- Background Image (required)
- Background Overlay (light/dark)
- Content Layout (Center / Content Left / Content Right)
- Scroll Indicator (y/n)
- Minimum height (default – none)
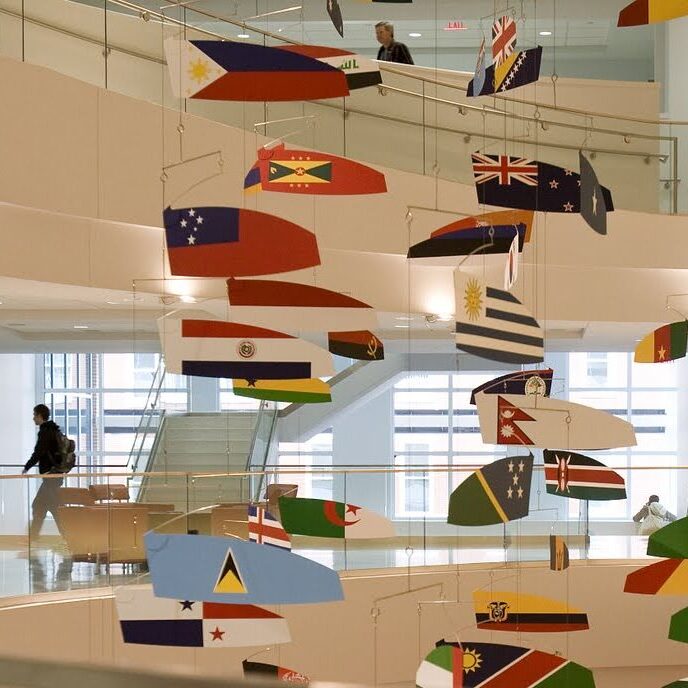
Variation I: Center Align, Light Overlay

Pre-title for image Title for Hero Image
Subtitle for Image
Aenean at metus convallis, rhoncus ex ut, eleifend lectus. Cras vestibulum, risus in imperdiet ultricies, odio augue pulvinar metus, quis tristique enim est vel ipsum. Maecenas ullamcorper condimentum elit quis consectetur. In luctus, odio ac tempus facilisis, justo ante sollicitudin ipsum, eu faucibus leo felis a ex.
Variation II: Left-Align, Dark Overlay, Full-Width

Pre-title for image Title for Hero Image
Subtitle for Image
Aenean at metus convallis, rhoncus ex ut, eleifend lectus. Cras vestibulum, risus in imperdiet ultricies, odio augue pulvinar metus, quis tristique enim est vel ipsum.